Project Brief
Menlo Management, a leading property management company in Northern California, was aggressively looking to elevate their online visibility and attract clients with a newly informed and attractive website presence. The results were so successful, we want to showcase the design process here.
Designing the New Menlo
COVER PAGE
Visitors are introduced to the new site with a sleek and professional cover page. As a background, a photograph acclimates the user to the exterior of the Menlo Management building; the architectural features of the building are sharp and defined - serving to accentuate the businesslike and exact nature of the site.
A few key features of the new cover page:
- Menlo Management logo in top-left corner adds branding and weight at first-view.
- Captivating "hero" image properly welcomes visitors.
- Clear mission statement describing scope of the site.
- One-button interface ensures proper site flow and user understanding.
- Headline works to entice users and prospective clients by adding appealing value proposition.
HOME PAGE
The home page welcomes site visitors and provides an orientation to acclimate themselves with the type of services Menlo Management provides.
A few key features of the new home page:
- Menlo Management logo is continued from cover page, but in subtly varied coloration.
- Site scope is immediately laid out with visible, accessible navigation.
- Depending on where the user is drawn, key site elements are accessible both from the middle of the page and top navigation area .
- High quality, appealing pictures anchor the site and add weight with personalization.
- Page text has readable, functional layout and is effective in directing the user.
ABOUT PAGE
The about page showcases the vital information about the Menlo Management company. Location, pedigree and qualifications take center stage to assure visitors they are with the best.
A few key features of the new about page:
- Elegant, striking blue and white color scheme adds continuity and presence to the site.
- Central baner image containing highlighted "Menlo" street sign brings personalization and branding to the user experience.
- Clear headline expresses the extensive history of the Menlo Management staff.
- Simple content structure eliminates user distraction and channels attention effectively.
- Footer at the bottom of the page answers all essential questions about hours and location.
PROPERTIES PAGE
The properties page transformed to a visually compelling, carefully designed forum where users can easily familiarize themselves with the various Menlo Management holdings and contacts.
A few key features of the new properties page:
- Color, logo, and layout continuity betwen pages adds familiarity and ease for site navigation and simple information accessibility.
- Individual elements highlighted in banner background showcases careful design process and promotes an overall attention to detail throughout the site.
- Separate maps for each property allow users to easily understand and engage with page elements.
- Intuitive visual layout provides an ideal canvas for users to grasp vital page details.
CONTACT PAGE
The contact page emphasises a simple, direct channel to communicate with Menlo Management and have further questions or comments received.
A few key features of the new contact page:
- User attention focuses immediately on the intuitive contact form.
- Banner featuring highlighted berries adds a fun, tranquil appeal that contrasts with the other shots of the building exterior.
- Page layout is simple, with complete navigation available without any scrolling or excess information.
Old Menlo Management Site Breakdown
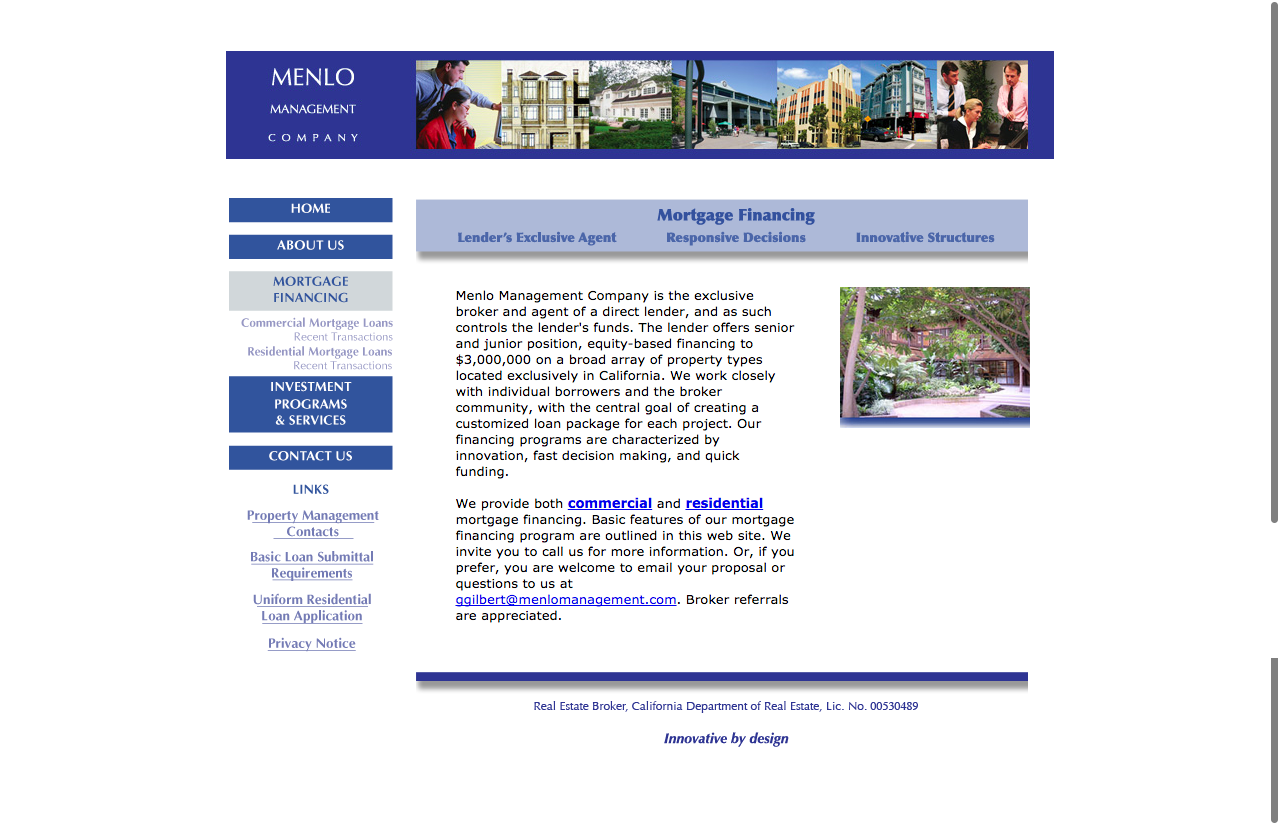
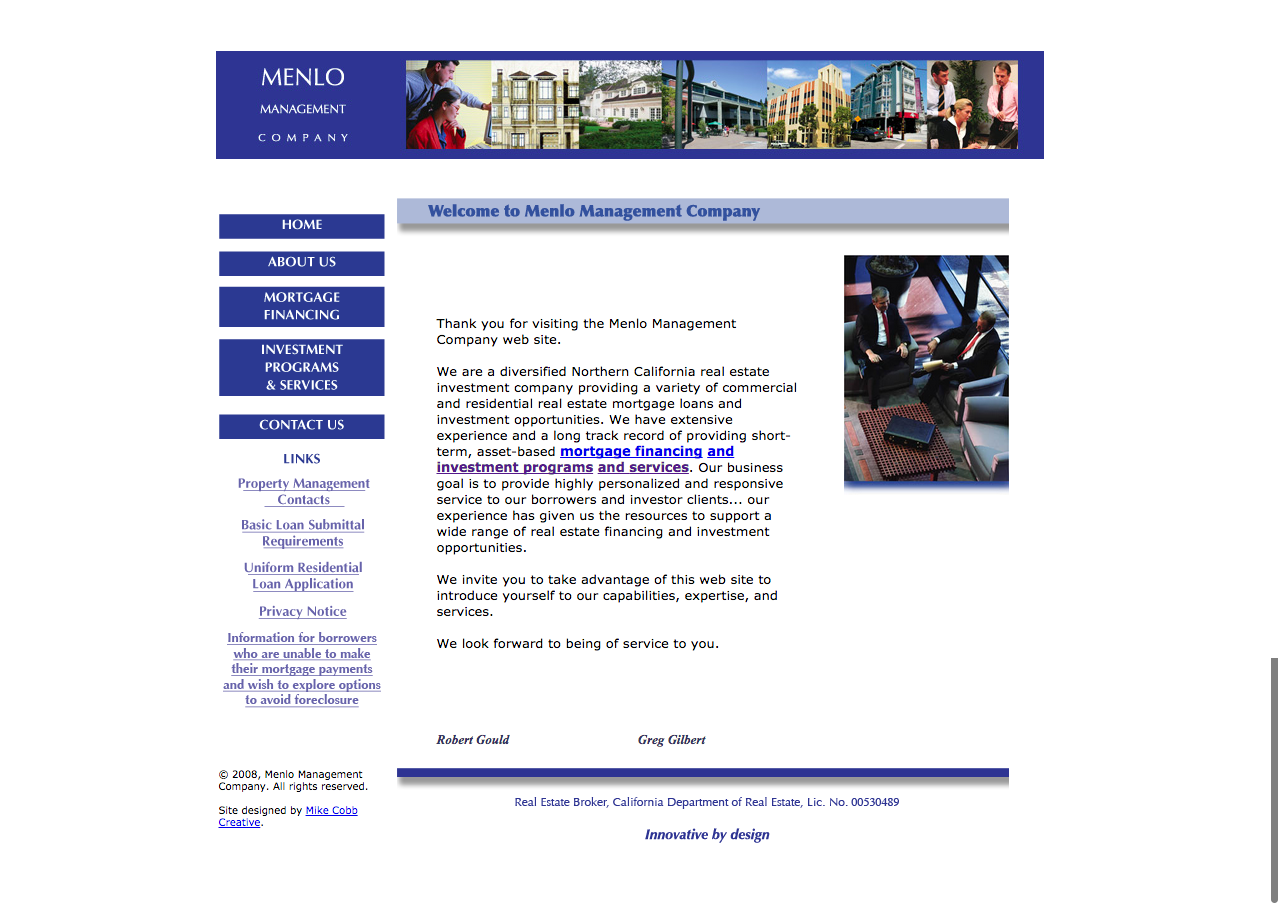
HOME PAGE
Many issues prevented the home screen from being effective and impactful.
- Site has no visual hierarchy, user is inundated with information and has no sense of flow or direction.
- Existing site photography is low resolution and unexciting.
- Navigation is cumbersome and out-of-date - there are links to pages that are no longer pertinent to the company's scope.
- Site lacked a footer or anchoring panel of vital information to the user - location and basic contact information.
- There is an unappealing use of white space and site lacks appealing visual design.
- Much of the text is unreadable at first glance.
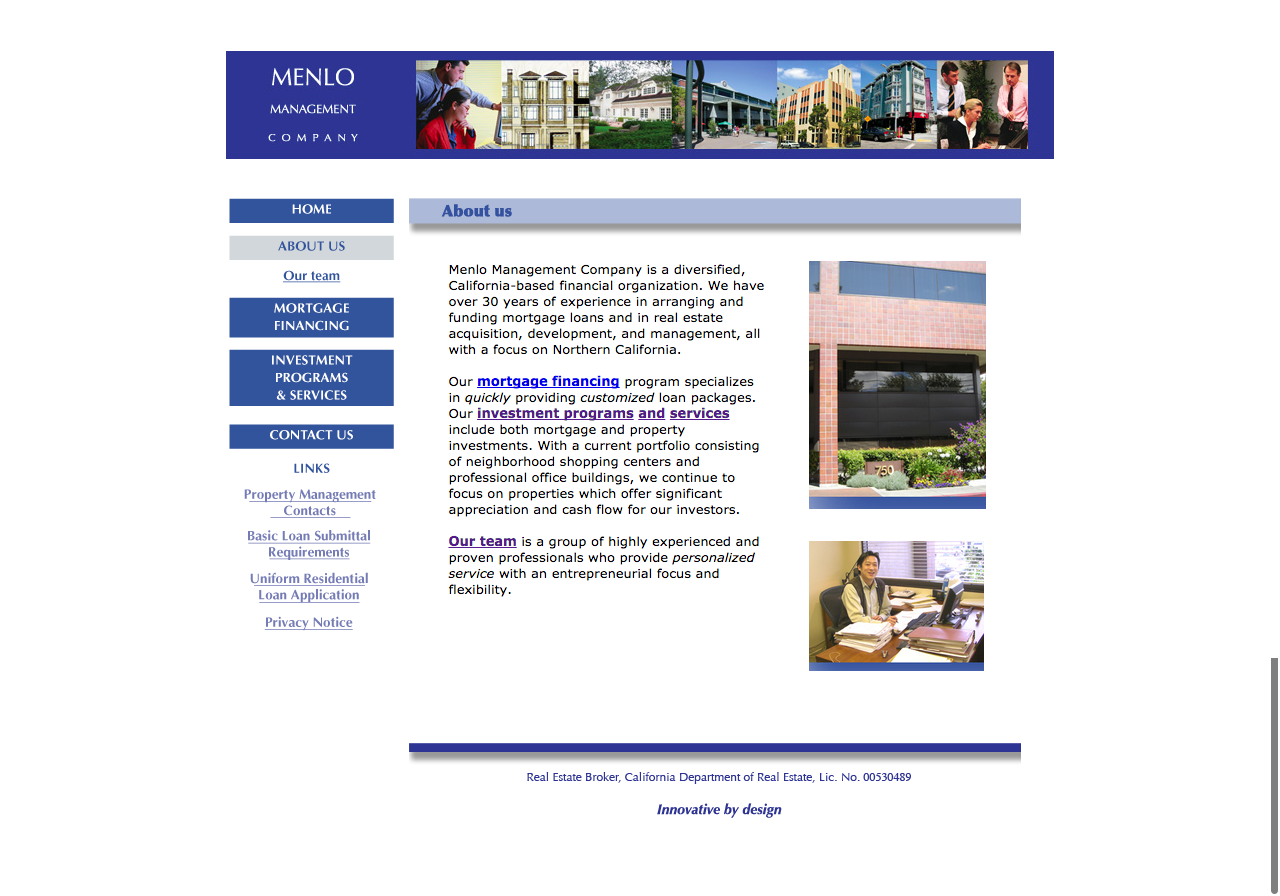
ABOUT US PAGE
The "About Us" page failed to captivate or interest the user, presenting vital team information in a pedestrian and banal manner.
- Text throughout the page is approximately the same size, offering the user no visual hierarchy or sense of site flow.
- Navigation is fraught with problems, including linking to services and pages that are no longer in the scope of Menlo Management's offerings.
- Site color selection is poor, with the user encountering several different colors that create confusion when trying to determine where links or navigation elements actually are.
- Site lacked a footer or anchoring panel of vital information to the user - location and basic contact information.
- The user is forced to click through to multiple pages to access team information that could be shown clearly on one page.









PROPERTY MANAGEMENT CONTACTS PAGE
The page attempting to outline the actual properties Menlo Management manages was besieged with many concerning site elements.
- The link to one of the most vital parts of the Menlo Management website was buried in unrelated and extraneous link headings.
- The text on the page was enmeshed in an image, making it impossible to copy critical information from the page.
- There were major inaccuracies on the page pertaining to the holdings and activities of the company.
- Phone numbers and e-mails were not clickable for simple user access as they were contained in an image.
CONTACT US PAGE
The former contact page was confusing - in to the phone numers being annoyingly embedded, the page contained extraneous contacts and services that were no longer relevant to Menlo Management and a lack of visual and content organization created a lack of site flow.
- Site elements are not presented in a cohesive and accessible manner.
- Page contains numerous inaccuracies and is far from current.
- There is no real interface or intuitive contact navigation, instead creating additional steps and hassle requiring the user to contact the applicable party away from the page.
Project Outcome and Feedback
The need for a wildly improved Menlo Management site was clear, and the client was thrilled with the drastic and extremely noticeable redesign we delivered. The focused attention to detail and classic, professional tone of the site was exactly the image that Menlo Management sought to project online.
- Extensive and numerous metings with client; planning and site strategy was generated and adjusted from these interactions.
- Project management on a Kanban board, monitoring closely tasks to completion and adding new ones accordingly.
- Detailed site planning and iteration, taking into consideration crticial core elements like presentation, intuitiveness, functionality, and site tone.
- Copywriting and acquisition of new, relevant client information.
This created a new website, where:
- A refined, elegant tone is immediately set upon first entering the client's web address.
- Minimal user effort is required to access critical information from the website; navigation is centrally placed and has been simplified to maximize site usability.
- Visual branding has completely transformed the overall site image; a header and footer featuring Menlo Management's blue and white company colors permeates every page of the site.
- Menlo Management's logo is featured with subtly differnet color variations from the landing page to the main navigation.
- Properties and relevant information are invitingly featured, with contact information made easily available for users to utilize Menlo Management's services.
This project revolutionized the Menlo Management brand. The clients saw how drastically and effectively their online image changed - from a problematic weak spot for the company to one of its strongest and most effective tools. We were proud to facilitate such a dramatic and pivotal change, and look forward to effecting more transformations in the future.